用 Stylus 美化 Notion — 字体篇
在中文社区经常会看到有小伙伴询问 Notion 除了自带的三种字体外,有没有得使用其他字体的问题。我相信 Notion 官方应该正在努力实现小伙伴们提出的各种特性和需求了,在这些功能正式出来之前,或许我们可以先“自食其力”满足一下自己的需求。
准备工作
- 一个现代化的浏览器,包括但不限于 Chrome,Edge,Firefox...
- 浏览器插件 Stylus
- 主角 Notion ✨
- 「请坐和放宽」🐶
上手实操
在这篇教程里我将会从 Google Fonts 找字体开始,一步步地使用 Stylus 修改 Notion 页面的字体,希望小伙伴们以这个教程为出发点,打造出属于自己的个性化 Notion 🤩
选择字体
众所周知,Notion 只提供了三种字体供用户选择,对于那些想要美(hua)化(li)页(hu)面(shao)的小伙伴来说是远远不够的。既然要玩字体,那我肯定是要推荐你上 Google Fonts 的,什么?打不开?那...那就上 字体天下 找吧🌚

.png?table=block&id=fefbcf94-6b95-4b64-a348-d03659c5811a&cache=v2)
为了可以让效果更明显,我在 Google Fonts 上特意挑了花里胡哨的中英字体各一个,接下来要做的就是将字体下载下来,并安装到你的电脑上!
安装字体
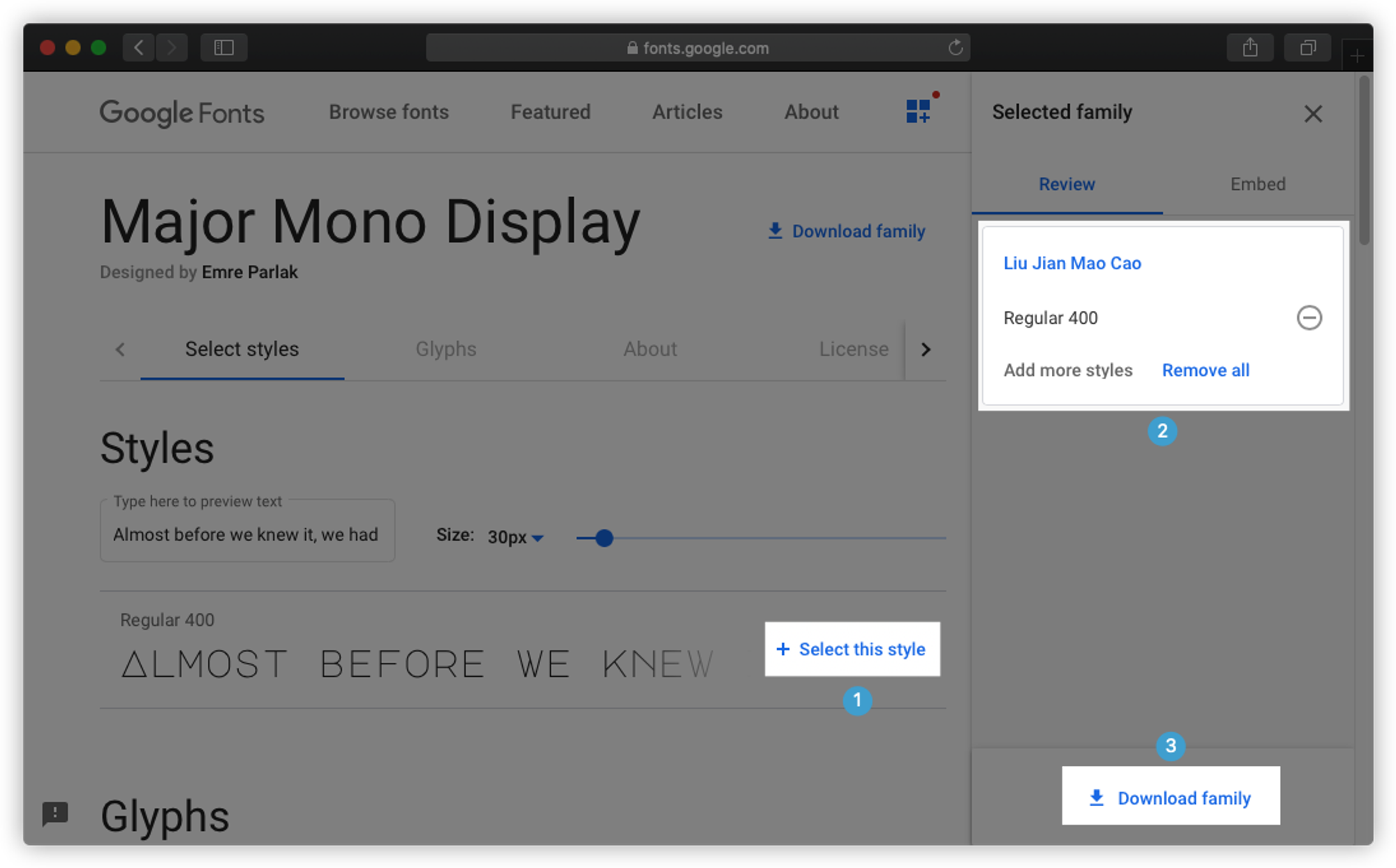
看中某个字体之后,你可以根据下图步骤将它们打包下载:

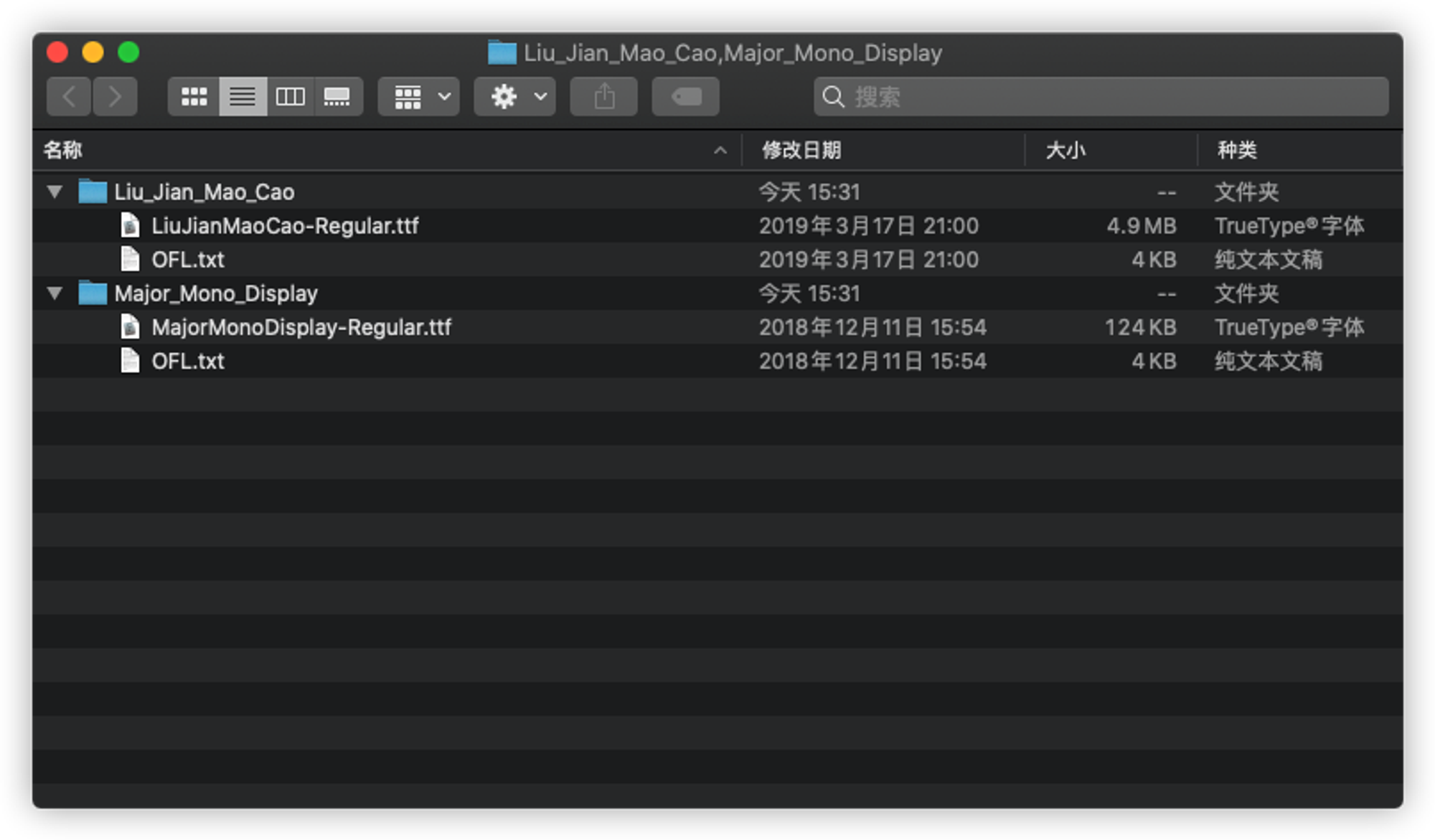
下载后将压缩包解压并打开,会看到下载的字体被分开放在各自名称命名的文件夹中。

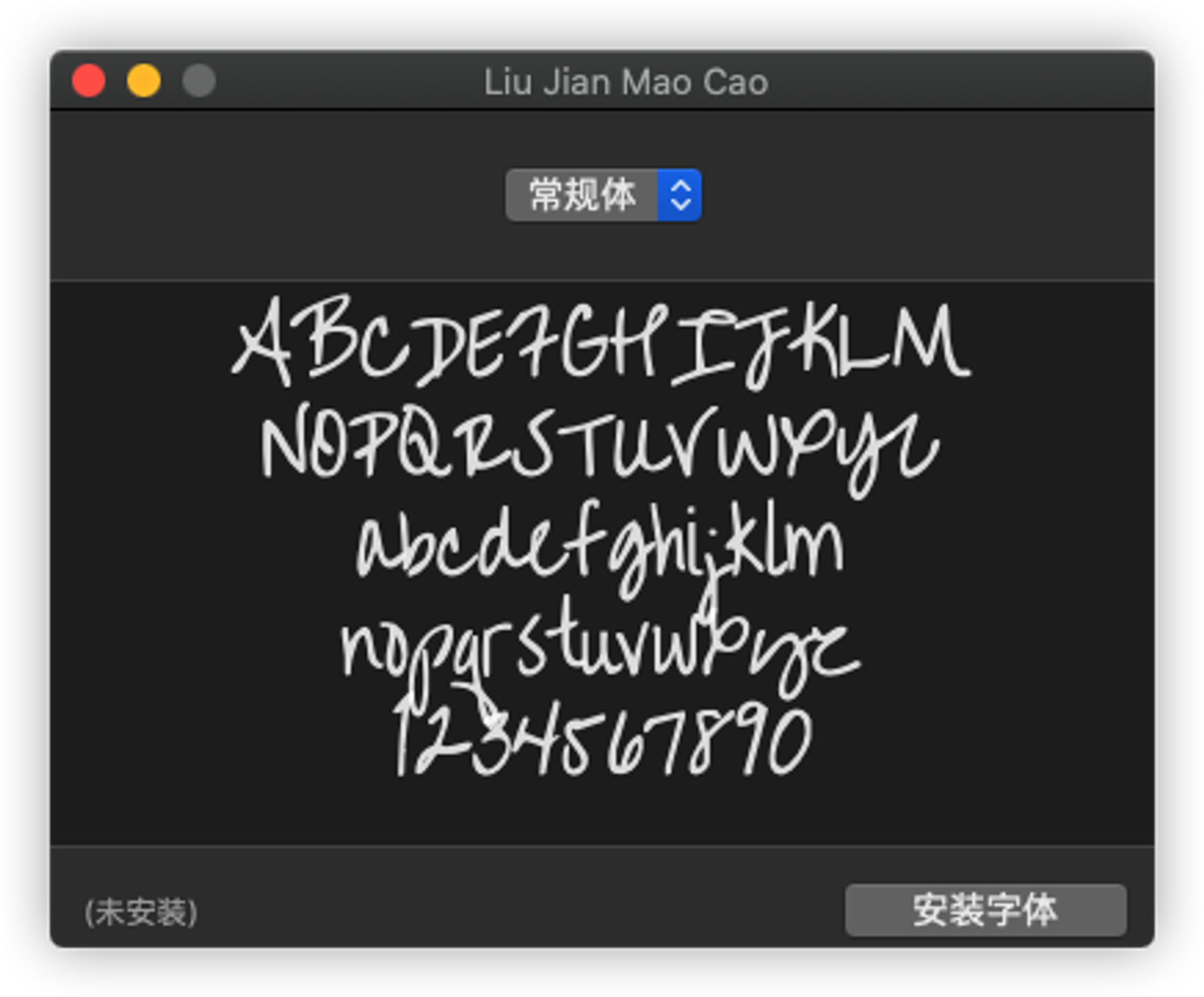
如果你是 macOS 用户,那么你只需要双击字体文件,即可预览字体,然后点击「安装字体」即可将字体安装到系统中;如果你是 Windows 10 用户,你只需要右键字体文件,然后选择「安装」即可。


使用字体
上面两步操作十分快速就完成了,可是我们的 Notion 并没有用上我们选择的字体呀,怎么回事?别急,马上就来。
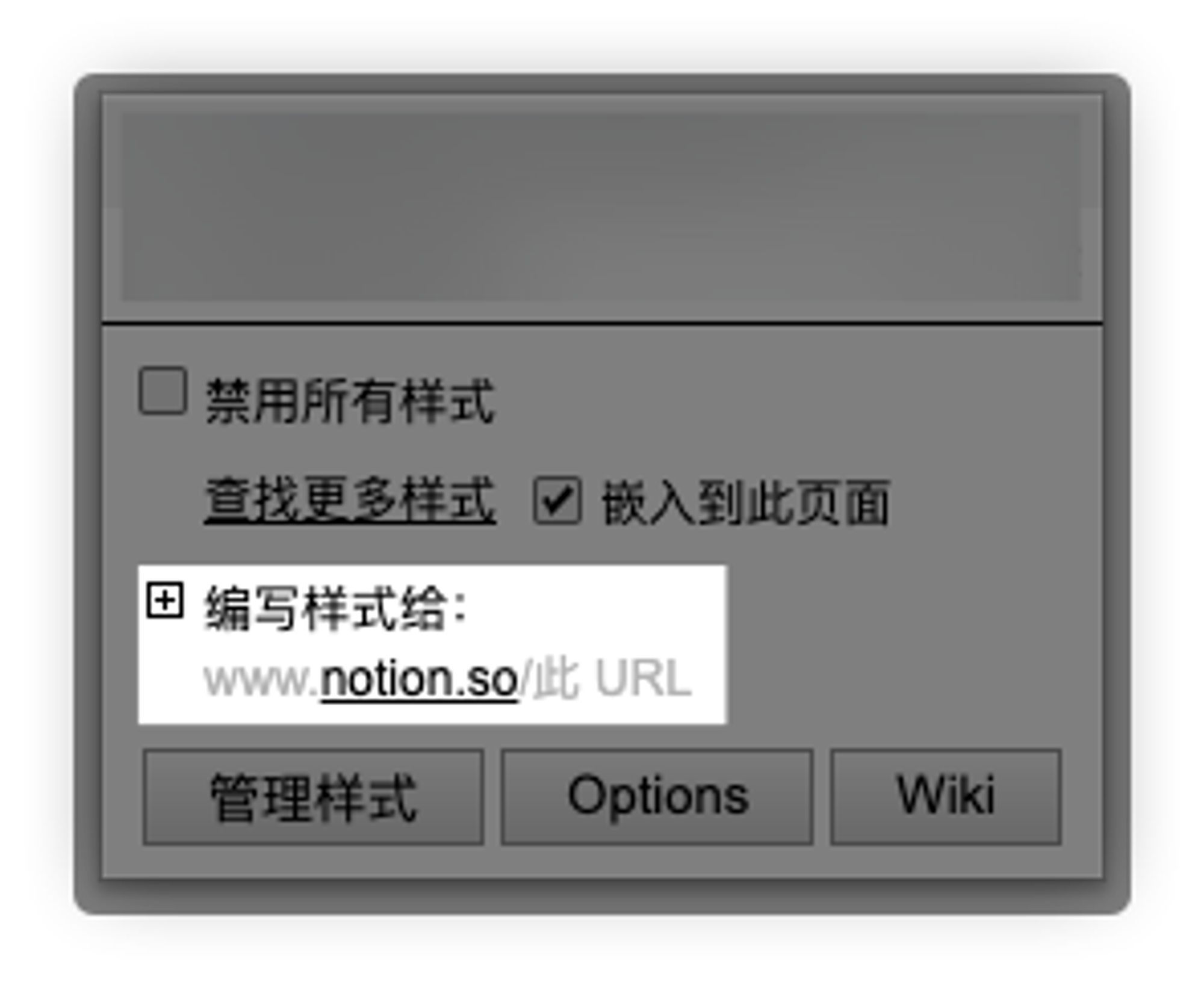
请打开 Notion 并登录进入你的 Workspace,然后在浏览器插件中找到 Stylus 并点击打开。找不到?找不到那就往上翻,然后安装!
重点来了,把你的鼠标指针放到
notion.so 上,然后点它!
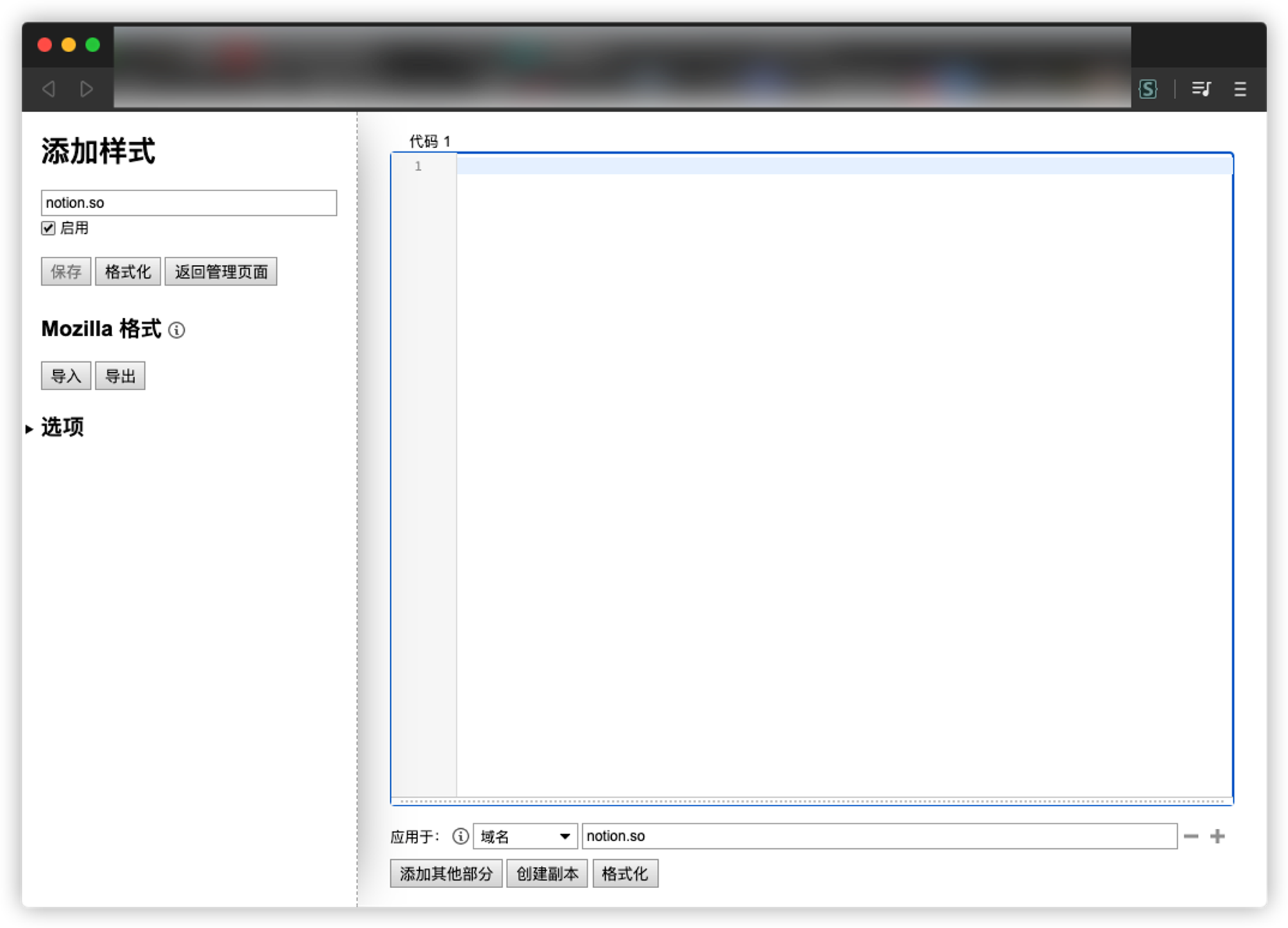
你会发现你来到了一个新世界,这一切都是那么的简陋,却又让你无从下手。

现在,你只需要关注一点,就是途中高亮的蓝色框部分,请将接下来的这段 CSS 粘贴到代码框中,然后点击「保存」按钮即可。
* { font-family: 'MajorMonoDisplay-Regular', 'LiuJianMaoCao-Regular' !important; }
快回到 Notion 页面看看发生了什么变化,等等,好像什么事情都没发生?噢!上面代码中用的字体是我挑的,你本地没有安装的话,肯定是不会有效的😆
你需要将
MajorMonoDisplay-Regular 和 LiuJianMaoCao-Regular 替换成你下载的字体名称(就是字体文件的名称,不包含扩展名,如 .ttf 等),如果有更多的字体,则需要以半角英文逗号分隔。Tips
如果你挑选的中文字体包含英文,请将它放在最后,否则将会覆盖掉你所选择的英文字体。
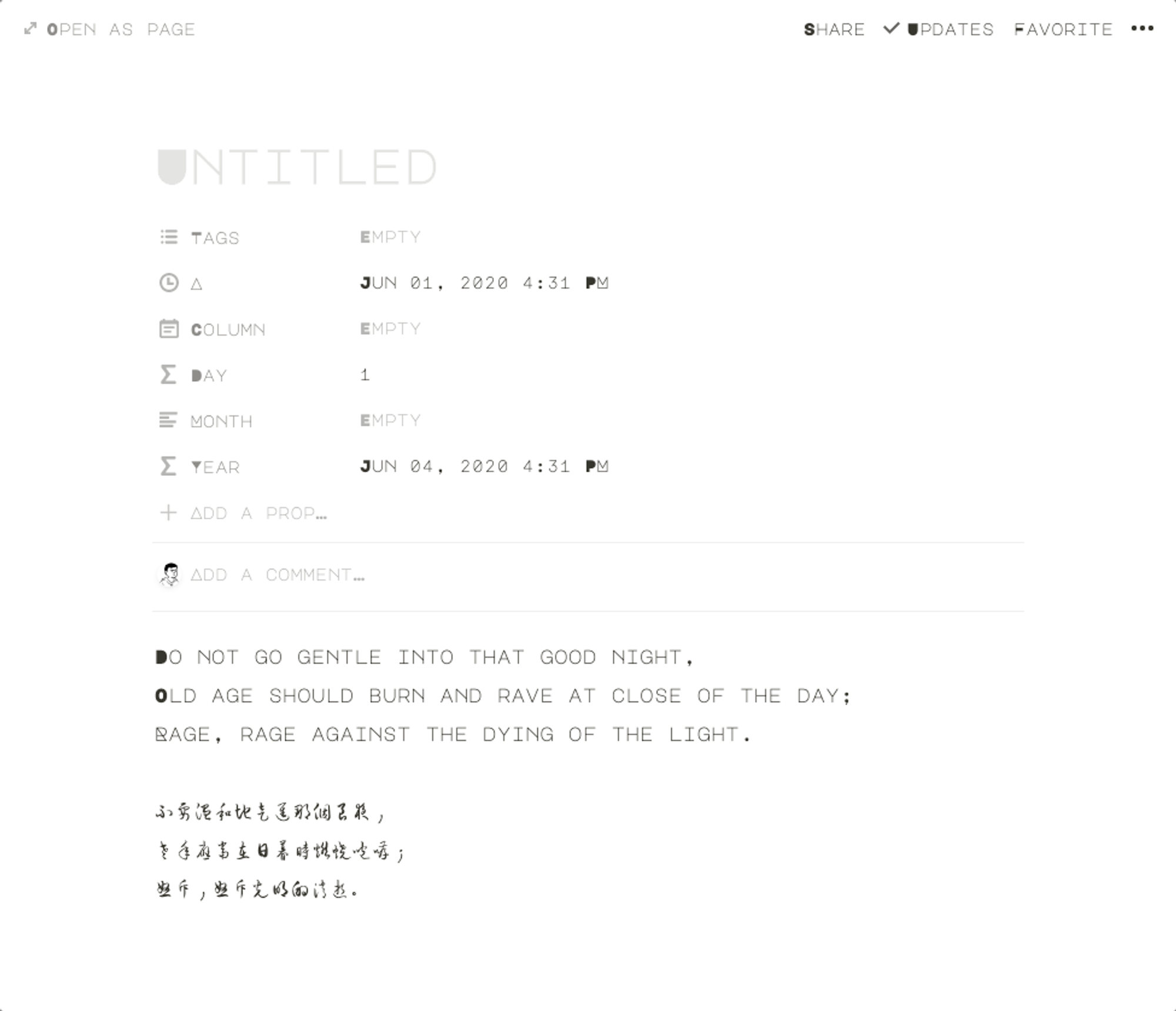
修改完毕后再次保存,然后回到 Notion 看看,是不是已经生效了?
.png?table=block&id=6c7eb38d-83d7-46fa-998e-974429994505&cache=v2)

这实在是有够花里胡哨的了🐶 那么你学会了吗?这只是最简单的一步,修改全局的字体,或许下次我们可以讲讲怎么修改不同 Block 里显示的字体样式哦🤪
本文采用 CC BY-NC-ND 4.0 许可协议。转载或引用时请遵守协议内容!