Odoo 电商用户上传自定义图片
在 Odoo 的属性值中,我们可以设定自定义值的属性,用于某些商品的自定义属性。但是在一些场景下,客户会需要在下单时上传图纸或者样式图等,以图片进行辅助定制化产品,此时 Odoo 默认的自定义属性就不能满足需求了。
可以通过对
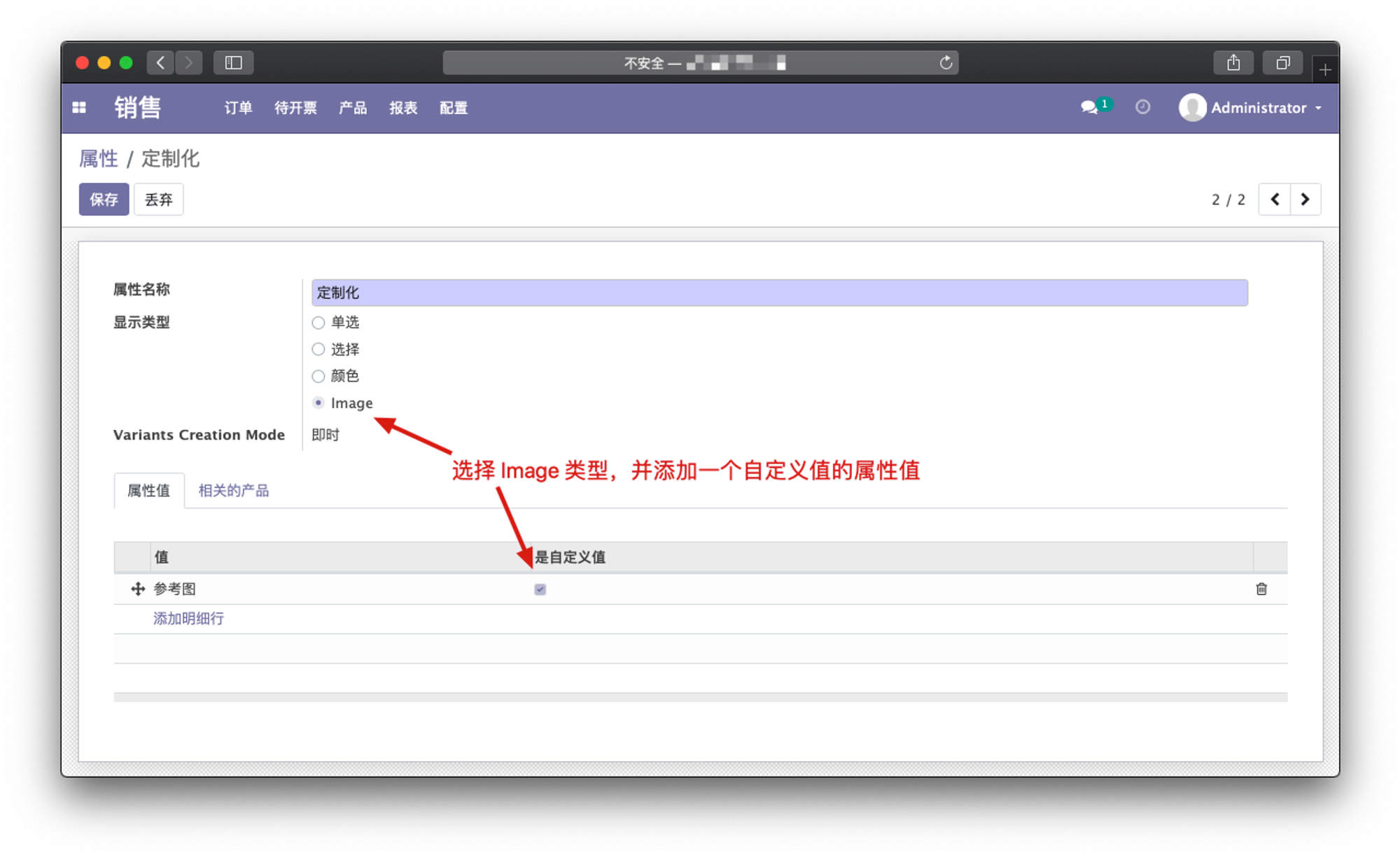
product.attribute 模型进行扩展,添加图片类型的属性class ProductAttribute(models.Model): _inherit = "product.attribute" display_type = fields.Selection(selection_add=[('image', 'Image')])
效果如下图所示

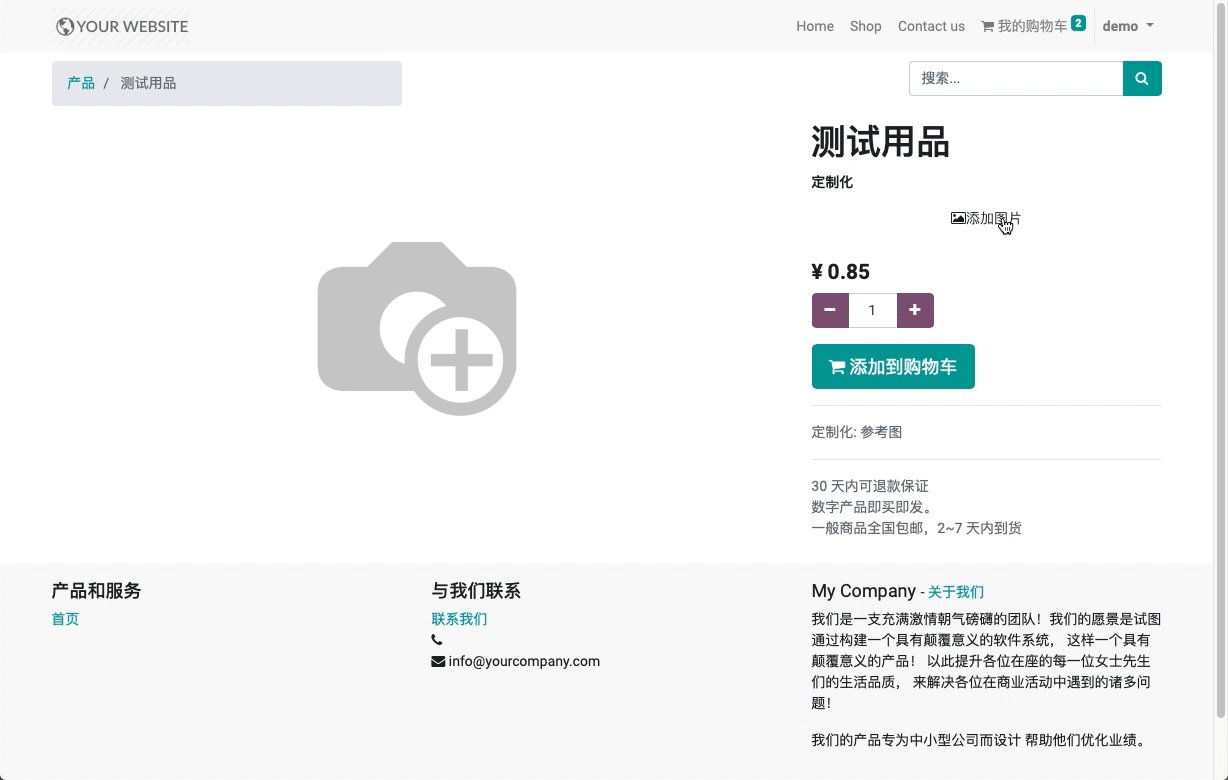
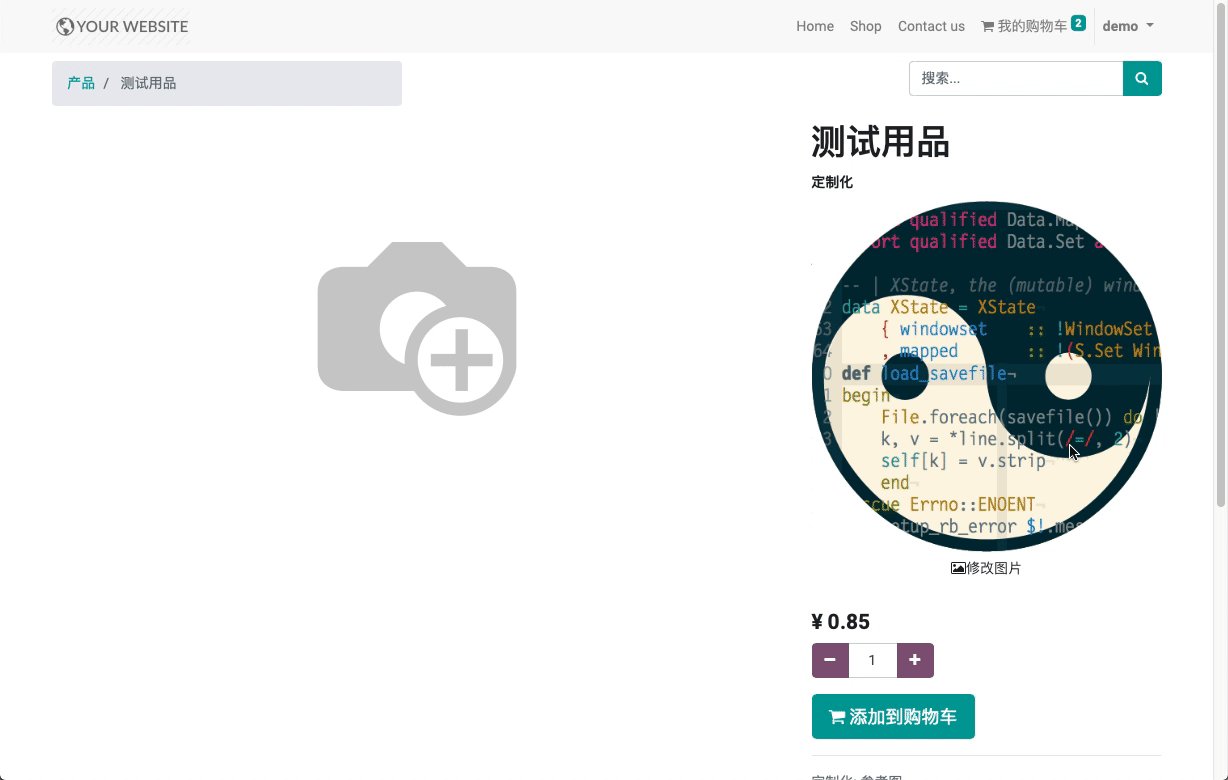
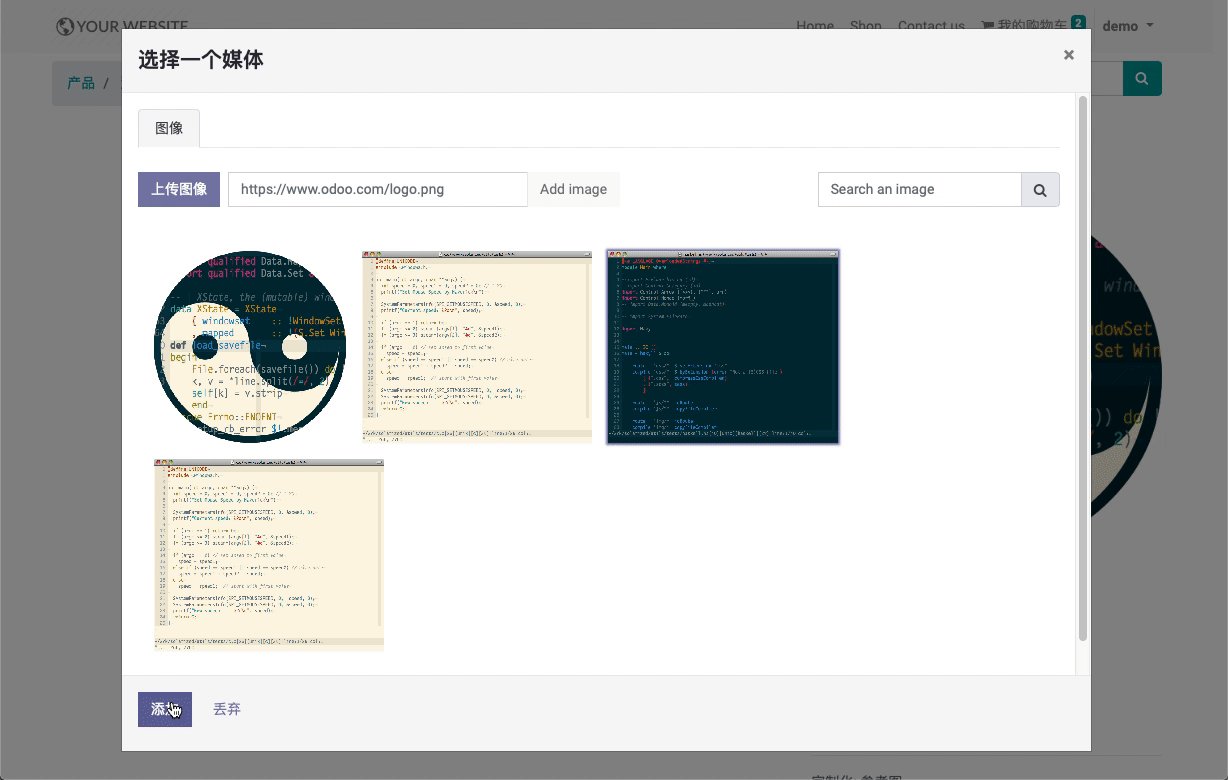
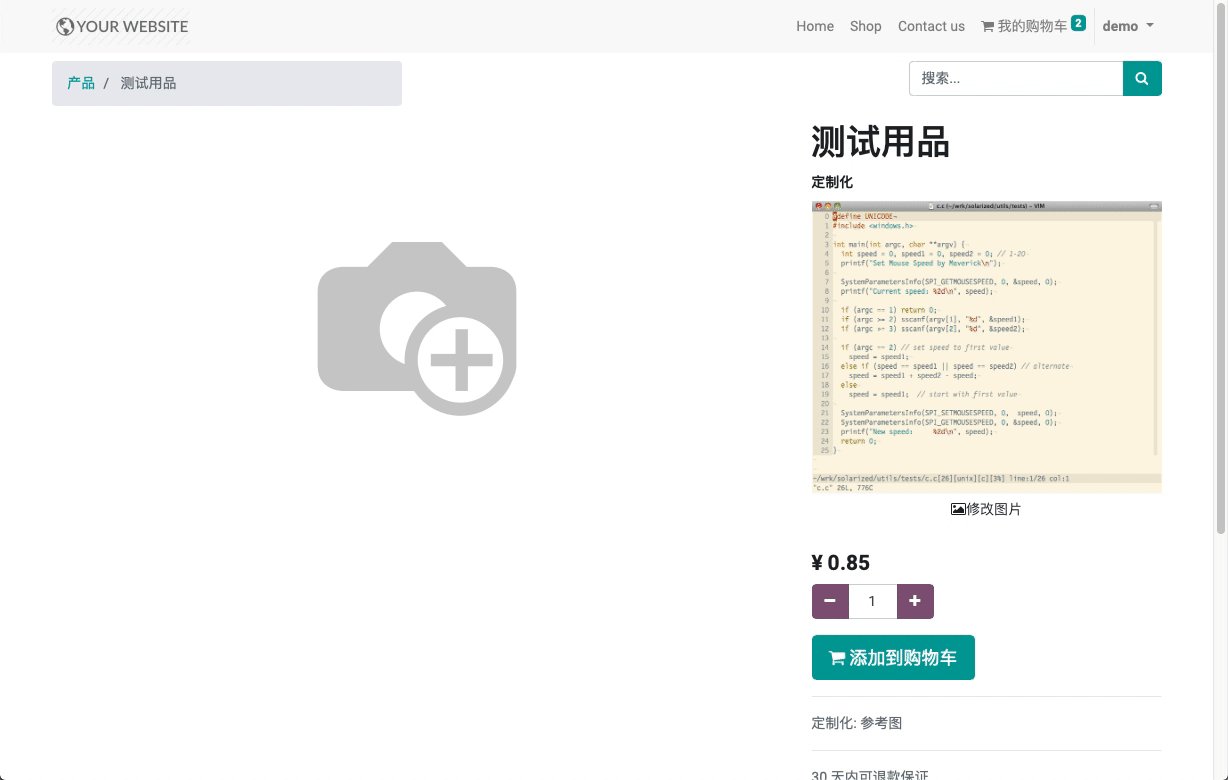
仅仅添加新的属性类型还不够,在对前端组件进行扩展后,才可达到预期的效果

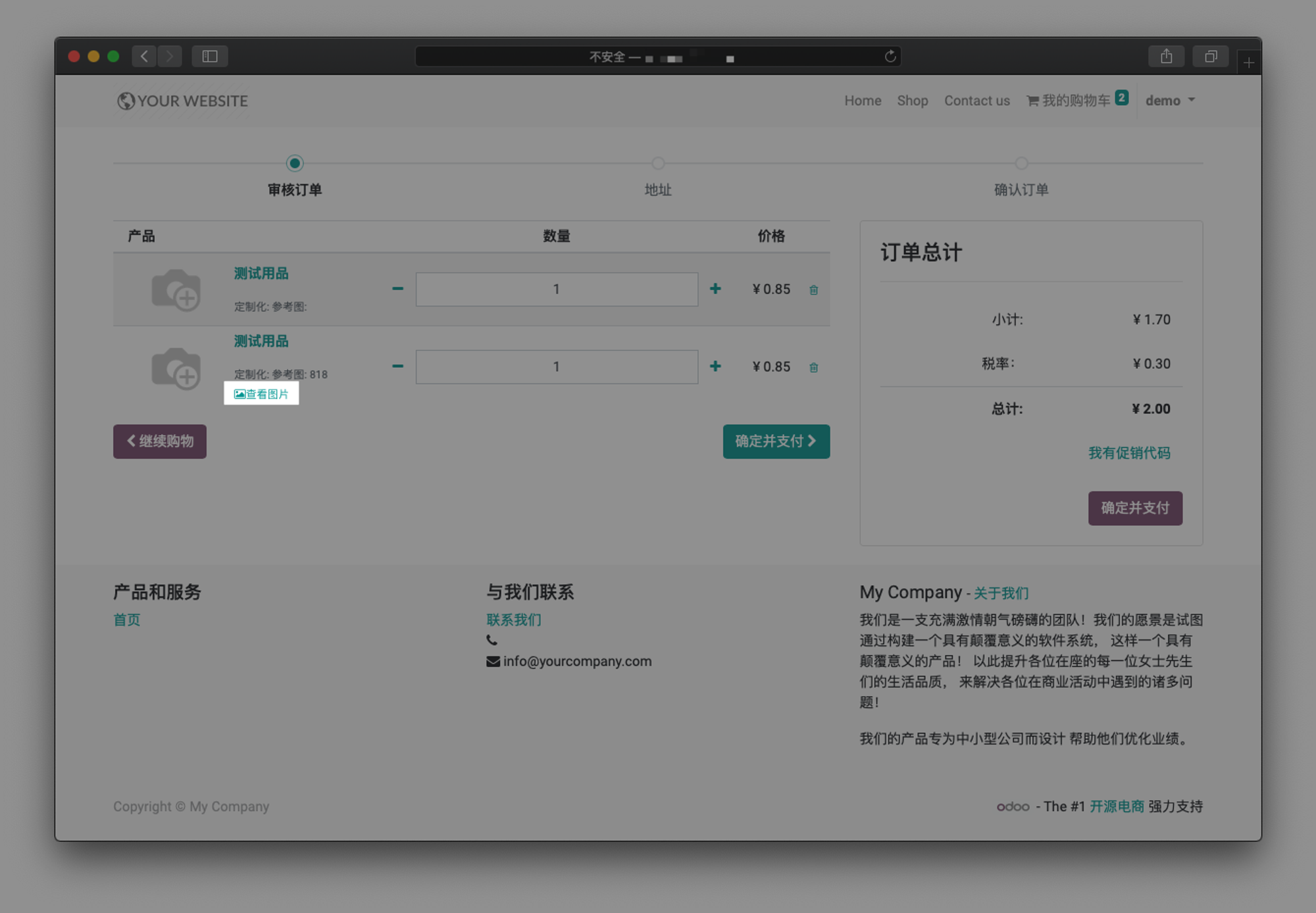
在购物车中提供自定义图片的查看功能,方便下单前的最后确认

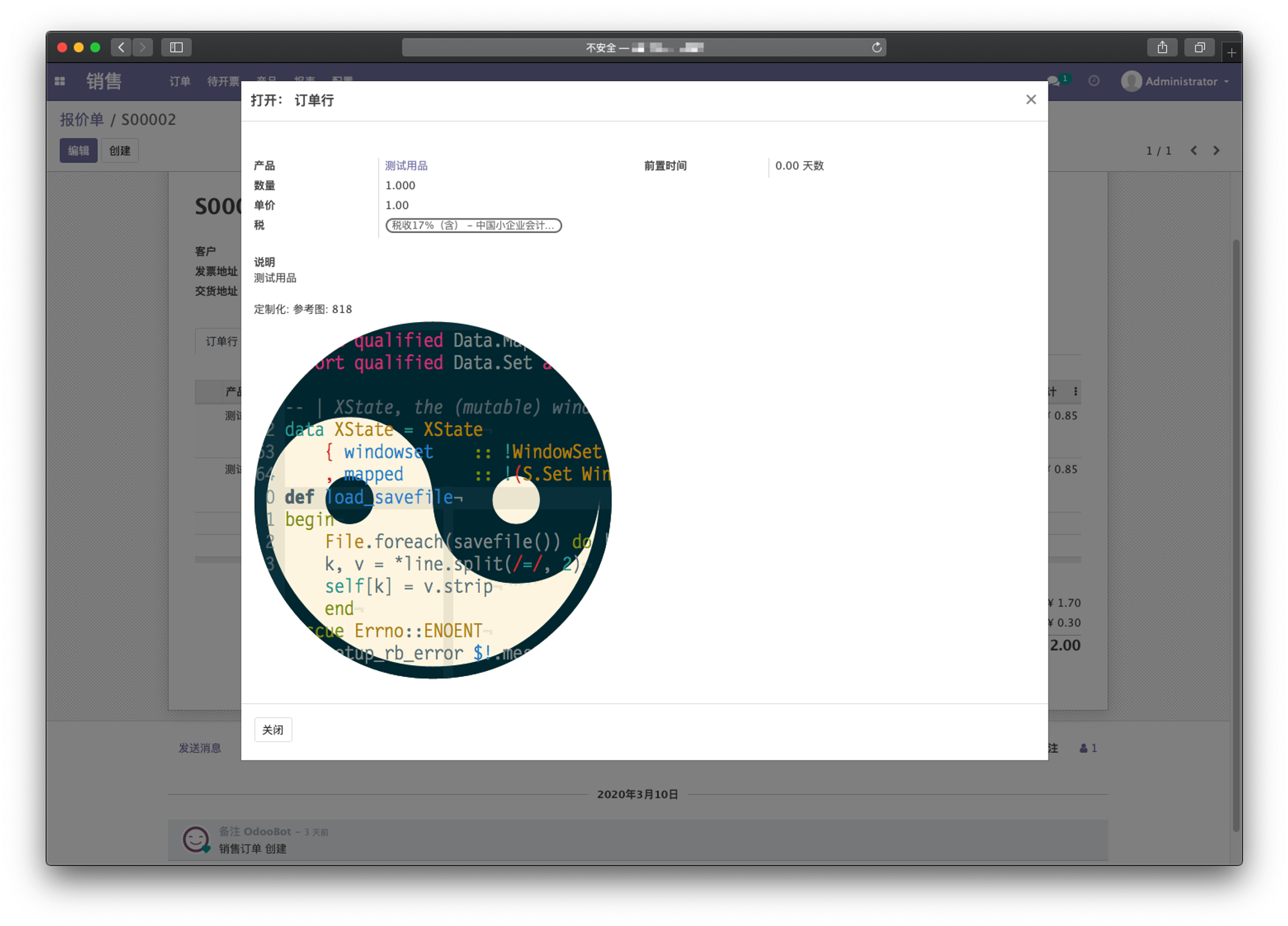
在后台的订单明细中,打开明细行的表单后即可看见客户提交的自定义图片

本文采用 CC BY-NC-ND 4.0 许可协议。转载或引用时请遵守协议内容!