「玩物志」精美而强大的Markdown编辑器 - Typora
Markdown编辑器千千万,可是有颜值、功能强并且免费的,就没有几个了。之前一直在用
Mou,分屏预览模式方便得很,是一个非常好的选择。不过这篇可不是要推荐大家去用Mou,毕竟它只支持Mac这一平台,如果感兴趣的话可以去官网观摩一下Mou。最近我开始转投新阵营
Typora了,它简洁、跨平台、所见即所得,并且可定制性高,功能强大。这篇文章只说两点,Typora的一些有用的设置以及修改代码块(Code Fences)样式。
开启有用的特性
开启行内公式特性支持
Typora默认已经支持数学公式了,只需要输入
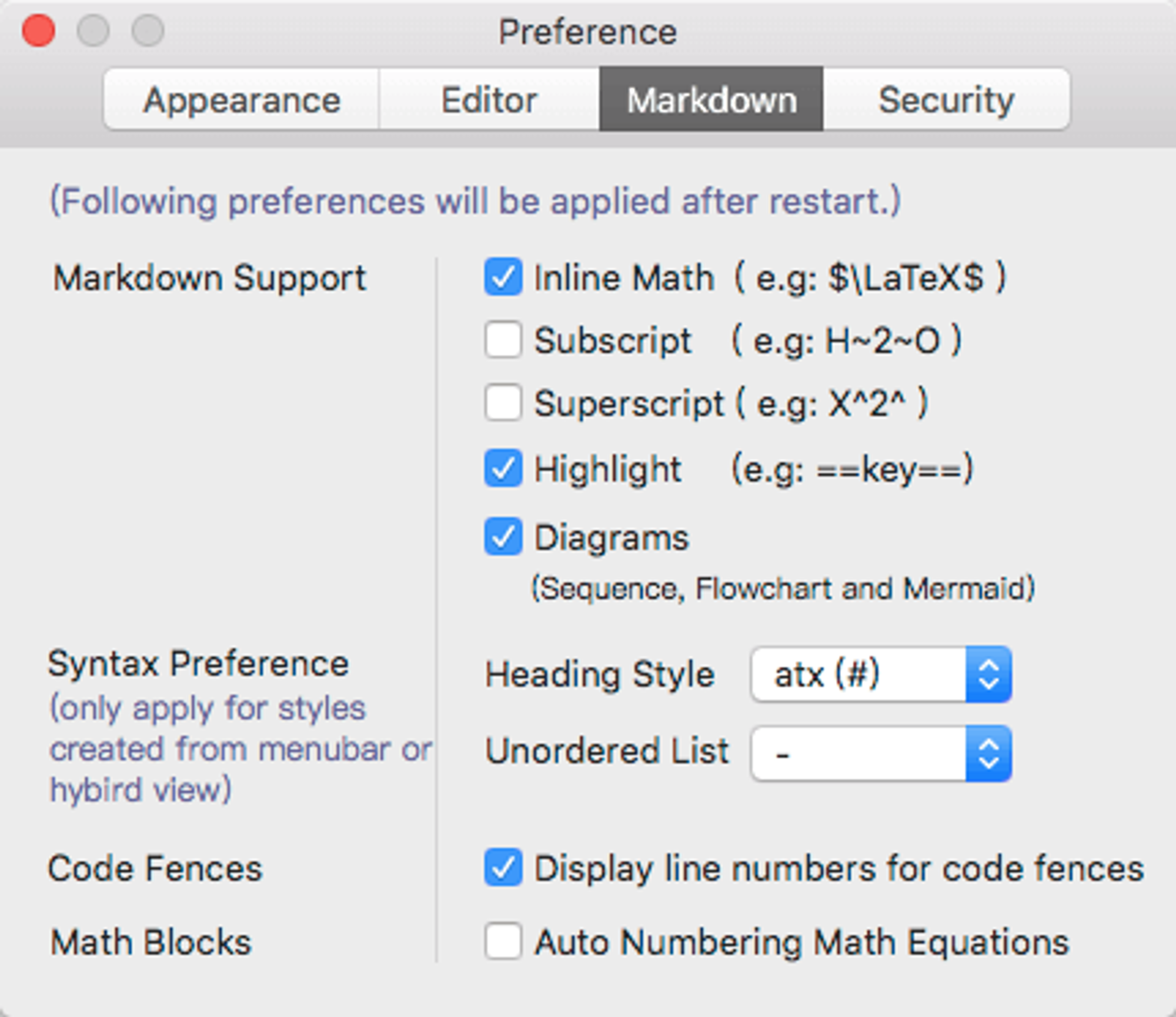
$$后敲击回车键即可开始填写公式,不过这样只能使用行间模式(display),如果我们需要使用行内模式(inline)的话,就需要手动开启了。打开Typora的偏好设置,选择「Markdown」这一选项,在「Markdown Support」这里可以看到有5个选项,分别是:行内公式、下标、上标、高亮以及图表功能。

这些选项默认是没有勾选的,我们将「Inline Math」勾选上,就可以开启行内公式的特性支持了,使用方式是在两个
$间填写公式,如: $E=mc^2$。注意: 在「Markdown」选项卡下的所有更改,都需要重启Typora才会生效。
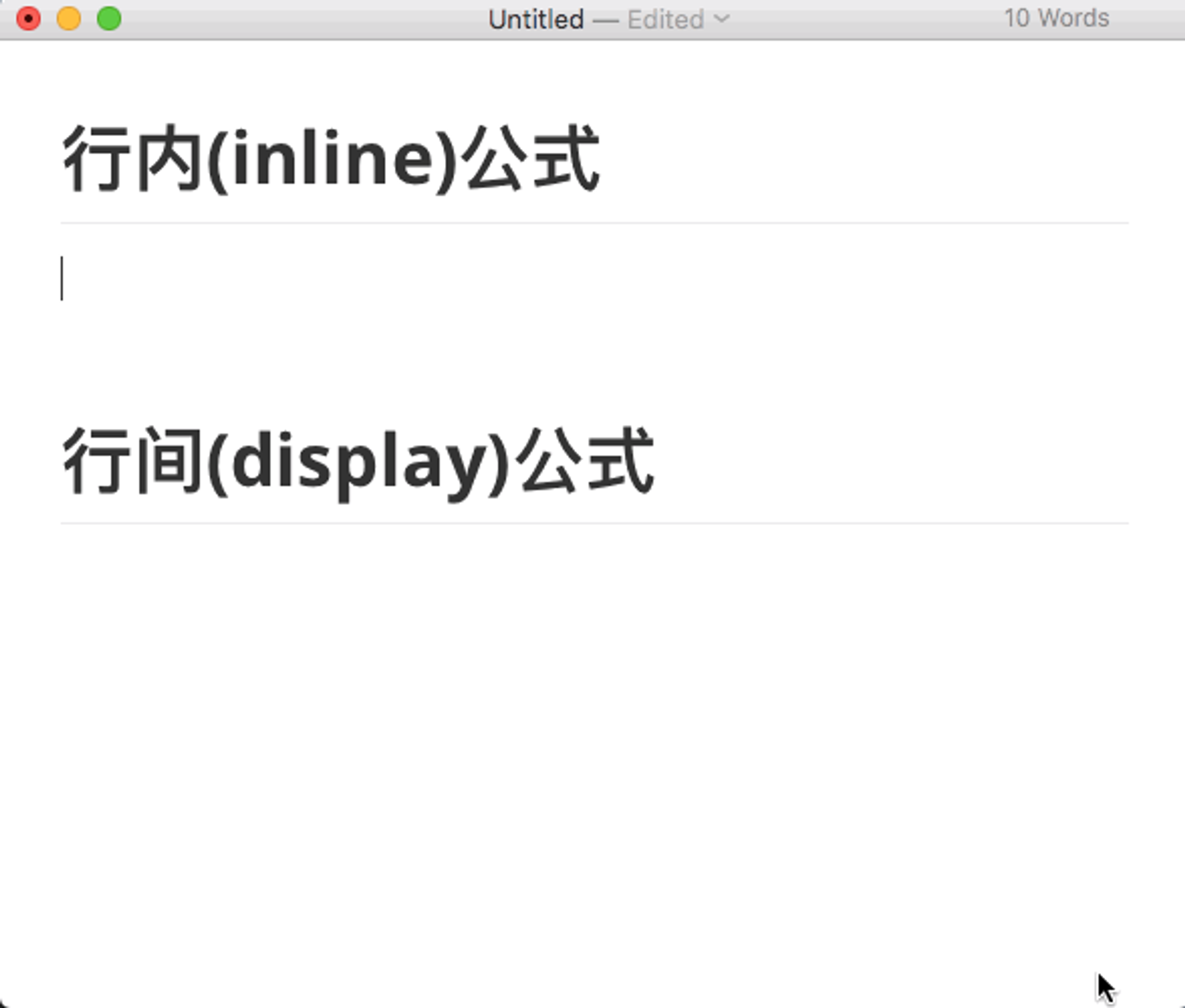
来看一下行内公式和行间公式的效果:

开启关键词高亮特性
在做一些文摘和笔记的时候,我们有时候需要对某些重点的段落或关键词进行醒目的标注,开启「Highlight」这一特性的支持,可以让我们方便地使用高亮功能来进行标注。使用时只需要将想要高亮的段落或关键词用==包裹起来即可,如: ==高亮特性==。
开启图表绘制功能
使用markdown写东西的时候,难免会需要用到图表,例如流程图、甘特图等,这时候要切出去使用
Viso等工具绘制之后导出成图片格式再导入到markdown中使用,就略显麻烦了,如果遇到一些错误需要修改,就得重新来一遍,效率什么的就荡然无存了。好在Typora有图表绘制的功能提供给我们,不过它默认是没有开启的。同样是在「Markdown Support」里,将「Diagrams」勾选即可开启。

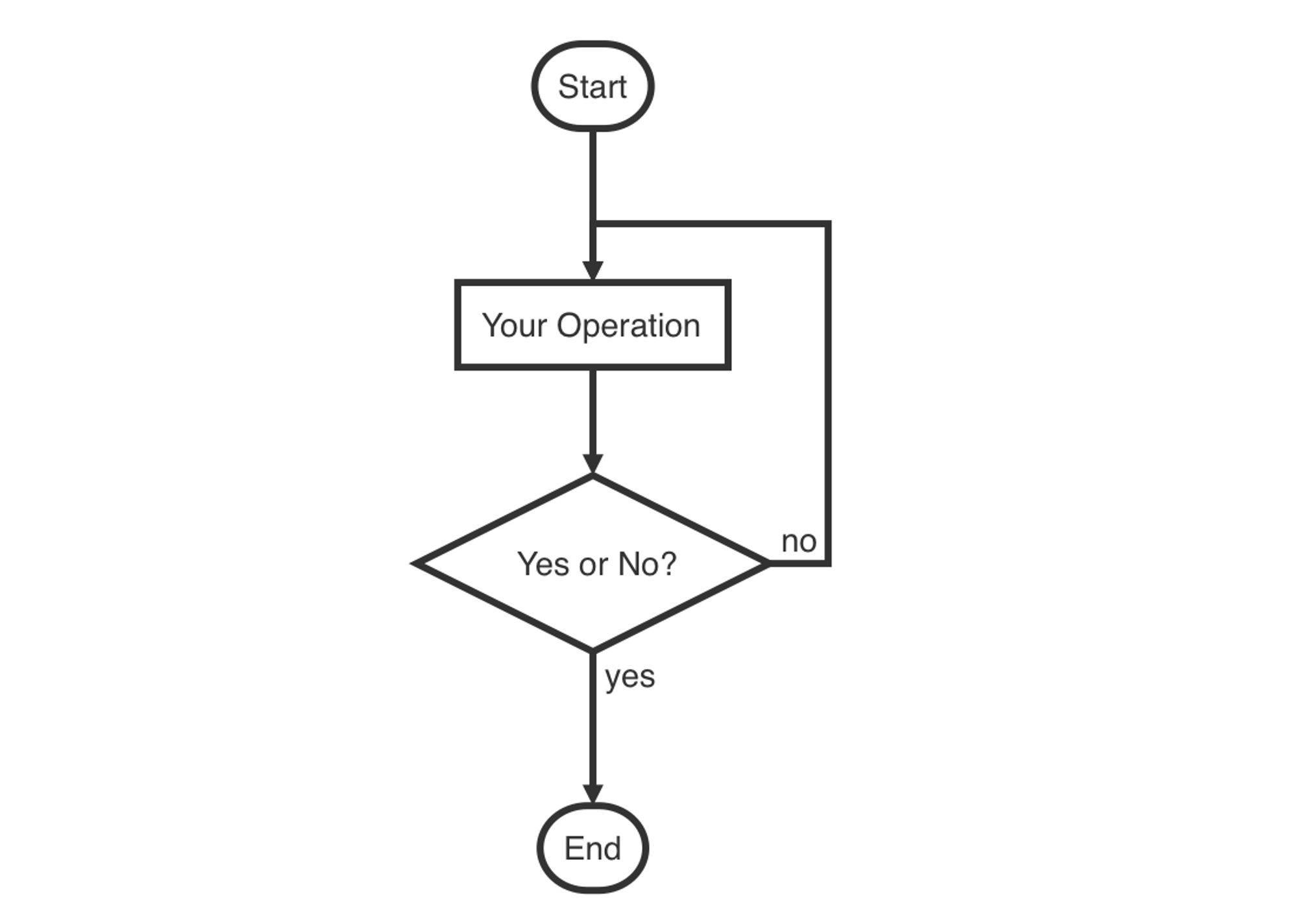
以上这个流程图,是这样绘制的:
flow st=>start: Start op=>operation: Your Operation cond=>condition: Yes or No? e=>end st->op->cond cond(yes)->e cond(no)->op
如果发现错误,只需要修改一点文字就可以搞定,岂不快哉~
关于图表这一特性的支持,这里将不作太多的演示,详细内容请各位看官移步到官方提供的内容查看 → Draw Diagrams With Markdown
其他特性
除了以上提到的,还有一些有很方便的特性可以选择性开启,例如Emoji自动补全的特性,默认是需要输入之后按
ESC键的,开启之后只需要输入文字就会自动出现候选的emoji,开启位置是在「Editor」选项里。使用方法是在输入:和任意一个英文字母后,就会自动出现候选emoji,你可以用方向键选择好你要的emoji后敲击回车键,将会自动补全,或者自己手动输入完整,如:smile:。在「Appearance」选项里可以开启数字统计功能,统计的结果是实时显示在Typora标题栏右侧的。
最后再提一个特性,对经常贴代码的程序猿们是非常有用的,就是显示行号。在「Markdown」选项里,勾选「Code Fences」这一项,然后重启Typora即可开启这一特性。
修改代码块样式
Typora的代码块语法高亮使用的是CodeMirror实现的,所以需要更换代码块的样式,我们可以去CodeMirror提供的主题里下载样式表文件进行修改。
- 把样式表的内容复制粘贴到主题目录
themes下的base.user.css或[theme].user.css样式表文件内,其中[theme]表示对应的主题的名字,我使用的主题是Github,所以我修改的是github.user.css文件。粘贴进去之后把.cm-s-monokai统一改成.cm-s-inner,使用查找替换功能可以瞬间完成 :)
- 在以上样式的底部,添加代码块的基础样式到样式表中,如font-family, color还有background等属性,完成后的样式表内容应该是类似这样的:
/* Based on Sublime Text's Monokai theme */ .cm-s-inner.CodeMirror { background: #272822; color: #f8f8f2; } .cm-s-inner div.CodeMirror-selected { background: #49483E; } .cm-s-inner .CodeMirror-line::selection, .cm-s-inner .CodeMirror-line > span::selection, .cm-s-inner .CodeMirror-line > span > span::selection { background: rgba(73, 72, 62, .99); } .cm-s-inner .CodeMirror-line::-moz-selection, .cm-s-inner .CodeMirror-line > span::-moz-selection, .cm-s-inner .CodeMirror-line > span > span::-moz-selection { background: rgba(73, 72, 62, .99); } .cm-s-inner .CodeMirror-gutters { background: #272822; border-right: 0px; } .cm-s-inner .CodeMirror-guttermarker { color: white; } .cm-s-inner .CodeMirror-guttermarker-subtle { color: #d0d0d0; } .cm-s-inner .CodeMirror-linenumber { color: #d0d0d0; } .cm-s-inner .CodeMirror-cursor { border-left: 1px solid #f8f8f0; } .cm-s-inner span.cm-comment { color: #75715e; } .cm-s-inner span.cm-atom { color: #ae81ff; } .cm-s-inner span.cm-number { color: #ae81ff; } .cm-s-inner span.cm-property, .cm-s-inner span.cm-attribute { color: #a6e22e; } .cm-s-inner span.cm-keyword { color: #f92672; } .cm-s-inner span.cm-builtin { color: #66d9ef; } .cm-s-inner span.cm-string { color: #e6db74; } .cm-s-inner span.cm-variable { color: #f8f8f2; } .cm-s-inner span.cm-variable-2 { color: #9effff; } .cm-s-inner span.cm-variable-3 { color: #66d9ef; } .cm-s-inner span.cm-def { color: #fd971f; } .cm-s-inner span.cm-bracket { color: #f8f8f2; } .cm-s-inner span.cm-tag { color: #f92672; } .cm-s-inner span.cm-header { color: #ae81ff; } .cm-s-inner span.cm-link { color: #ae81ff; } .cm-s-inner span.cm-error { background: #f92672; color: #f8f8f0; } .cm-s-inner .CodeMirror-activeline-background { background: #373831; } .cm-s-inner .CodeMirror-matchingbracket { text-decoration: underline; color: white !important; } /**apply to code fences with plan text**/ .md-fences { background-color: #272822; color: #f8f8f2; border: none; } .md-fences .code-tooltip { background-color: #272822; }
注意: 如果主题目录themes下没有对应的.css文件,自己手动创建即可。
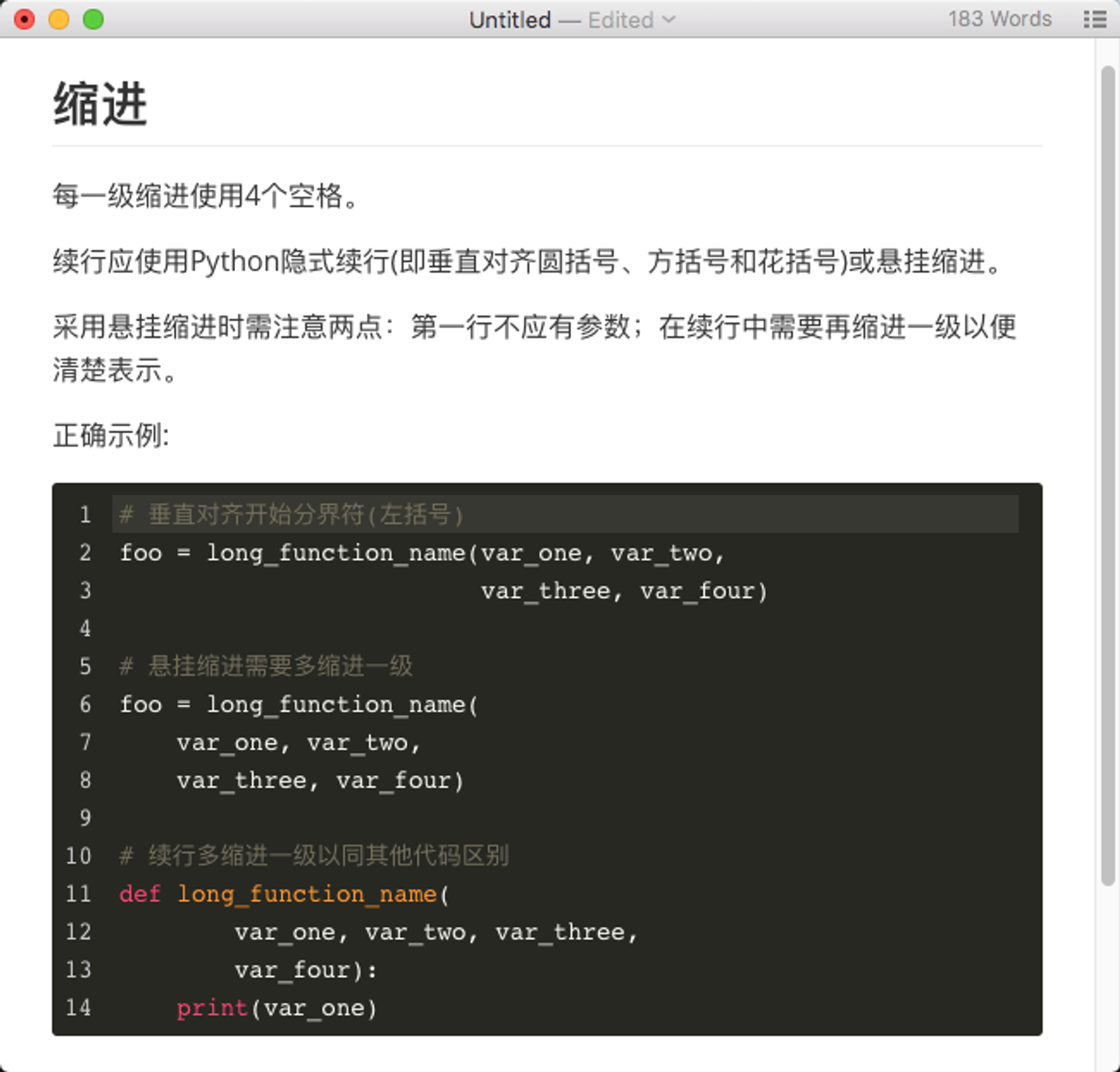
就这样,代码块样式的修改已经完成了,最终效果如下:

有话说
Markdown这么好的东西你还不赶紧用起来?那什么word啊、pages啊,哪儿能了啊,专注写作才是正道嘛!
好马配好鞍,一个称手编辑器可以让你更好地进行写作,Typora用起来~
PS: 本文旨在安利Typora,不会对市面上众多的markdown编辑器进行对比和评测,只要好用而且对口味就好了,不是吗?
本文采用 CC BY-NC-ND 4.0 许可协议。转载或引用时请遵守协议内容!